Introduction
The JavaScript Event Loop is a fundamental concept that enables asynchronous programming in a single-threaded environment. Understanding how the Event Loop works is essential for writing efficient, non-blocking code. This blog will explore the Event Loop, including its relationship with the call stack, web APIs, and the message queue, along with examples, code samples, and interview questions.
What is the JavaScript Event Loop?
The JavaScript Event Loop is a mechanism that handles the execution of multiple operations in a non-blocking way, even though JavaScript is single-threaded. It allows the execution of asynchronous tasks, such as handling user input, making HTTP requests, and reading files, without blocking the main execution thread.
Key Terms:
- Single-threaded: JavaScript executes code one line at a time in a single thread.
- Asynchronous: Tasks that don’t need to be executed immediately are deferred, allowing the code to continue running.
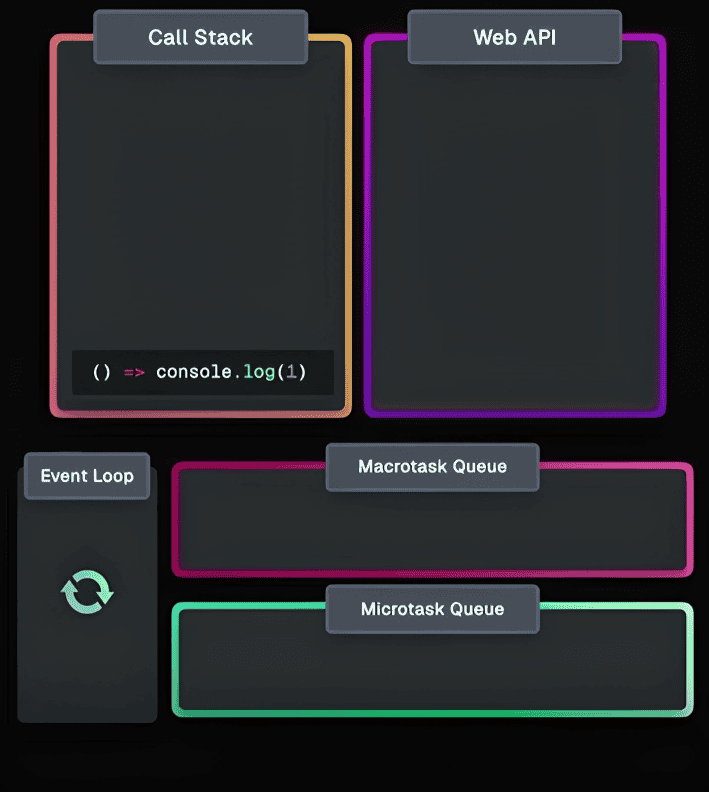
Components of the Event Loop
The Event Loop consists of the following components:

- Call Stack: The call stack is where JavaScript keeps track of the function currently being executed. Functions are pushed onto the stack when called and popped off when they return.
- Web APIs: These are APIs provided by the browser (e.g.,
setTimeout,DOM events,fetch) that handle asynchronous operations outside the main thread. - Callback Queue (Task Queue): When asynchronous tasks are completed, their callbacks are placed in the callback queue. This queue waits for the call stack to be empty before pushing the tasks onto the stack.
- Event Loop: The Event Loop continuously monitors the call stack and the callback queue. If the call stack is empty, it pushes the next task from the callback queue onto the stack.
How the Event Loop Works: A Step-by-Step Example
Let’s walk through an example to understand how the Event Loop operates.
console.log('Start');
setTimeout(() => {
console.log('Inside setTimeout');
}, 0);
console.log('End');Output:
Start
End
Inside setTimeoutExplanation:
console.log('Start'): This is pushed onto the call stack and executed immediately.setTimeout: ThesetTimeoutfunction is handled by the browser’s Web API, which sets a timer and moves the callback to the callback queue when the timer expires.console.log('End'): This is executed next, as it’s in the call stack.- Once the call stack is empty, the Event Loop pushes the
setTimeoutcallback from the callback queue to the call stack.
Macro-tasks and Micro-tasks
Understanding macro-tasks and micro-tasks is crucial for mastering the Event Loop.
- Macro-tasks: Includes
setTimeout,setInterval,I/O tasks, andUI rendering. - Micro-tasks: Includes
Promises,process.nextTick(Node.js), andMutationObserver.
The Event Loop always prioritizes micro-tasks over macro-tasks. Once a macro-task completes, all queued micro-tasks are executed before moving on to the next macro-task.
Example: Micro-task vs. Macro-task
console.log('Start');
setTimeout(() => {
console.log('Timeout');
}, 0);
Promise.resolve().then(() => {
console.log('Promise');
});
console.log('End');Output:
Start
End
Promise
TimeoutExplanation:
console.log('Start')andconsole.log('End')execute first.- The
Promiseis a micro-task, so it runs before thesetTimeoutmacro-task.
Event Loop in Detail with Example
Let’s break down a more complex example to solidify our understanding:
console.log('Start');
setTimeout(() => {
console.log('Timeout 1');
}, 0);
Promise.resolve().then(() => {
console.log('Promise 1');
}).then(() => {
console.log('Promise 2');
});
setTimeout(() => {
console.log('Timeout 2');
}, 0);
console.log('End');Output:
Start
End
Promise 1
Promise 2
Timeout 1
Timeout 2Explanation:
StartandEndexecute first as they are synchronous.- The first
setTimeoutis added to the callback queue as a macro-task. Promise 1andPromise 2are added to the micro-task queue.- After the synchronous code executes, all micro-tasks (
Promise 1andPromise 2) are executed. - Finally, the macro-tasks (
Timeout 1andTimeout 2) are executed.
Blocking vs. Non-Blocking Code
JavaScript is single-threaded, meaning only one task executes at a time. If a task takes a long time (e.g., a large loop or network request), it blocks other tasks from running.
Example of Blocking Code:
console.log('Start');
for (let i = 0; i < 1e9; i++) {
// Long-running loop
}
console.log('End');In this example, the loop blocks further execution, freezing the UI.
Non-Blocking Example Using setTimeout:
console.log('Start');
setTimeout(() => {
console.log('Long-running task');
}, 0);
console.log('End');By offloading tasks using asynchronous techniques, we keep the UI responsive.
Related Interview Questions and Answers
Q1: What is the JavaScript Event Loop?
Answer:
The Event Loop is a mechanism that allows JavaScript to handle asynchronous tasks in a single-threaded environment. It continuously checks the call stack and the callback queue, pushing tasks from the callback queue to the call stack when the stack is empty.
Q2: How do Promises fit into the Event Loop?
Answer:
Promises use the micro-task queue. When a promise is resolved or rejected, its .then or .catch handlers are added to the micro-task queue. Micro-tasks are executed after the current execution context and before any macro-tasks.
Q3: What is the difference between micro-tasks and macro-tasks?
Answer:
- Micro-tasks (e.g., Promises): Executed immediately after the current operation completes, before the next event loop cycle.
- Macro-tasks (e.g.,
setTimeout,setInterval): Executed after the micro-tasks complete in the next event loop cycle.
Q4: How would you handle long-running tasks in JavaScript to avoid blocking the main thread?
Answer:
You can use:
- Web Workers: Run tasks in a separate thread.
- Asynchronous methods: Use
setTimeout, Promises, orasync/await. - Chunking: Break the task into smaller chunks using
setTimeoutorrequestAnimationFrame.
Q5: Explain how setTimeout with a delay of 0 works.
Answer:setTimeout(() => {}, 0) doesn’t execute immediately. It adds the callback to the callback queue with a macro-task priority, meaning it will run only after the current execution context and all micro-tasks have completed.
8. Related Topics
- Concurrency vs. Parallelism: JavaScript handles concurrency using the Event Loop but is not inherently parallel. True parallelism is achieved using Web Workers.
- Async/Await: Built on Promises,
async/awaitprovides a cleaner way to write asynchronous code. - Web APIs: Browser-provided APIs like
setTimeout,fetch, and DOM events that work in conjunction with the Event Loop.
Additional Essential JavaScript Interview Questions on Various Topics
- Master JavaScript Modules vs. CommonJS: The Ultimate 2024 Guide
- Ultimate Guide to Mastering JavaScript Symbols, Scope, and Immutability in 2024
- Mastering SOLID Principles in JavaScript: A Guide with Code Examples 2024
- Mastering Design Patterns for Frontend Developers: A Comprehensive Guide
- Understanding JavaScript Closures: A Comprehensive Guide
- JavaScript Event Loop: A Deep Dive with Examples 2024
- Web Workers: Empowering Frontend Development with This Ultimate Guide 2024
- Service Workers: Enhancing JavaScript Performance with This Definitive Guide 2024
- Arrow Functions vs. Normal Functions in JavaScript 2024
- Understanding call, bind, and apply in JavaScript 2024
- Web Security Essentials: Protecting Against CSRF, XSS, and Other Threats 2024
- Frontend Security: Best Practices for Authentication and Authorization 2024
- localStorage vs sessionStorage: The Ultimate Guide to Mastering Web Storage in JavaScript for 2024
- Variable Scopes Demystified: The Ultimate Beginner’s Guide to JavaScript 2024
- Javascript
React Js Interview questions:
- Mastering React Server-Side Rendering (SSR): A Deep Dive into SSR, CSR, and SSG
- Code Splitting and Lazy Loading in React: Boost Performance in Large Applications
- Higher-Order Components (HOC): Are They Still Relevant in 2024?
Mastering the useReducer Hook in React 2024: The Ultimate Guide for Advanced State Management - How Does React’s Context API Work? When Would You Use It Instead of a State Management Library Like Redux?
- Mastering React Hooks: The Ultimate 2024 Guide with Detailed Examples
- Virtual DOM: How Does React’s Reconciliation Algorithm Work?
- useEffect Hook in React: In-Depth Explanation and Performance Optimization
Top Javascript Books to Read
- You Don`t Know JS: 6 Volume Set (Greyscale Indian Edition) Paperback – 1 January 2017– by Kyle Simpson (Author)
- JavaScript: The Definitive Guide: Master the World’s Most-Used Programming Language, 7th Edition (Greyscale Indian Edition) [Paperback] David Flanagan – by David Flanagan | 11 July 2020
- JavaScript and HTML5 Now Kindle Edition– by Kyle Simpson
- Coding with Javascript for Dummies– by Chris Minnick and Eva Holland | 1 January 2015
- JavaScript from Beginner to Professional: Learn JavaScript quickly by building fun, interactive, and dynamic web apps, games, and pages-by Laurence Lars Svekis, Maaike Van Putten, et al. | 15 December 2021
- Head First JavaScript Programming: A Brain-Friendly Guide [Paperback] Robson, Elisabeth and Freeman, Eric– by Elisabeth Robson and Eric Freeman | 1 January 2014
Conclusion
The JavaScript Event Loop is essential for managing asynchronous operations in a single-threaded environment. By understanding how the Event Loop, call stack, and task queues work together, you can write more efficient, non-blocking code.
This guide covered the Event Loop in detail, explored examples, and answered common interview questions, preparing you for both technical interviews and real-world development scenarios.
